
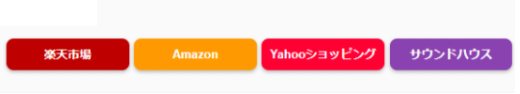
これですよ、これ!
たまに これを見て「サウンドハウスのリンクをどうやってこの中に組み込めるんだ?」って 常々おもってたんです。
とりあえず サウンドハウスのアフィリエイトプログラムがあるってのも最近 知ったので急いで申請しました。
申請して受理してもらえると 広告は出せます。・・・出せるのですが
そのまま何も細工せずに貼ると こんな風に見えます。

この表示方法もよく見かけますが、やっぱりAmazonや楽天、Yahooショッピングと一緒に並べたい!
かといって そのまま並べても

こんな風に 体裁が悪いですよね。
だから これらをこういう風に合体させて

こういうふうに するのが今回の最終目標です。僕もこれにたどり着くまでに かなり悪戦苦闘しました。
そんな経験をふまえて 絶対誰でも出来るように丁寧に説明していきます。
なお、大前提として
- wordpressを使っている
- カエレバはすでに使える
- サウンドハウスのアフィリエイトは出来る状態である。
です。
WordPressにCSSを追加する
もう分かりませんよね?・・・僕もです。😅 難しいことは抜きにして説明通りにやってみて下さい。
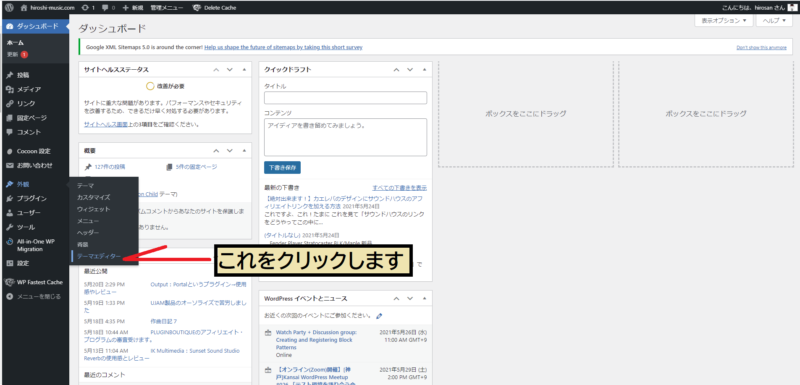
最初に自身のWordPressのダッシュボードへ行き、テーマエディタを開きます。

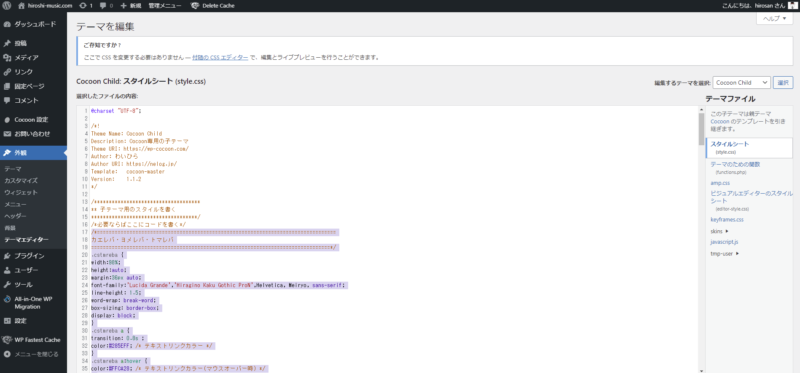
そうすると、下の画面に行きます。今 紫で色付けしてある箇所が今回付け足した記述です。
僕の場合、ド頭の1行目から貼り付けても何も変化が無かったので16行目「必要ならばここにコードを書く」の下に貼り付けました。そうしたら上手くいきました。

今回 追加したCSSコード(紫で色付けされた所)は下にあるやつです。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 | /*================================================================================= カエレバ・ヨメレバ・トマレバ =================================================================================*/ .cstmreba{ width:98%; height:auto; margin:36pxauto; font-family:‘Lucida Grande’,’HiraginoKakuGothicProN’,Helvetica,Meiryo,sans-serif; line-height:1.5; word-wrap:break-word; box-sizing:border-box; display:block; } .cstmreba a{ transition:0.8s; color:#285EFF;/* テキストリンクカラー */ } .cstmreba a:hover{ color:#FFCA28;/* テキストリンクカラー(マウスオーバー時) */ } .cstmreba .booklink-box, .cstmreba .kaerebalink-box, .cstmreba .tomarebalink-box{ width:100%; background-color:#fafafa;/* 全体の背景カラー */ overflow:hidden; border-radius:0px; box-sizing:border-box; padding:12px8px; box-shadow:0px2px5px0rgba(0,0,0,.26); } /* サムネイル画像ボックス */ .cstmreba .booklink-image, .cstmreba .kaerebalink-image, .cstmreba .tomarebalink-image{ width:150px; float:left; margin:014px00; text-align:center; background:#fff; } .cstmreba .booklink-image a, .cstmreba .kaerebalink-image a, .cstmreba .tomarebalink-image a{ width:100%; display:block; } .cstmreba .booklink-image a img, .cstmreba .kaerebalink-image a img, .cstmreba .tomarebalink-image a img{ margin:0; padding:0; text-align:center; background:#fff; } .cstmreba .booklink-info,.cstmreba .kaerebalink-info,.cstmreba .tomarebalink-info{ overflow:hidden; line-height:170%; color:#333; } /* infoボックス内リンク下線非表示 */ .cstmreba .booklink-info a, .cstmreba .kaerebalink-info a, .cstmreba .tomarebalink-info a{ text-decoration:none; } /* 作品・商品・ホテル名 リンク */ .cstmreba .booklink-name>a, .cstmreba .kaerebalink-name>a, .cstmreba .tomarebalink-name>a{ border-bottom:1pxsolid; font-size:16px; } /* タイトル下にPタグ自動挿入された際の余白を小さく */ .cstmreba .kaerebalink-name p, .cstmreba .booklink-name p, .cstmreba .tomarebalink-name p{ margin:0; } /* powered by */ .cstmreba .booklink-powered-date, .cstmreba .kaerebalink-powered-date, .cstmreba .tomarebalink-powered-date{ font-size:10px; line-height:150%; } .cstmreba .booklink-powered-date a, .cstmreba .kaerebalink-powered-date a, .cstmreba .tomarebalink-powered-date a{ color:#333; border-bottom:none; } .cstmreba .booklink-powered-date a:hover, .cstmreba .kaerebalink-powered-date a:hover, .cstmreba .tomarebalink-powered-date a:hover{ color:#333; border-bottom:1pxsolid#333; } /* 著者・住所 */ .cstmreba .booklink-detail,.cstmreba .kaerebalink-detail,.cstmreba .tomarebalink-address{ font-size:12px; } .cstmreba .kaerebalink-link1 div img,.cstmreba .booklink-link2 div img,.cstmreba .tomarebalink-link1 div img{ display:none!important; } .cstmreba .kaerebalink-link1, .cstmreba .booklink-link2,.cstmreba .tomarebalink-link1{ display:inline-block; width:100%; margin-top:5px; } .cstmreba .booklink-link2>div, .cstmreba .kaerebalink-link1>div, .cstmreba .tomarebalink-link1>div{ float:left; width:24%; min-width:128px; margin:0.5%; } /***** ボタンデザインここから ******/ .cstmreba .booklink-link2 a, .cstmreba .kaerebalink-link1 a, .cstmreba .tomarebalink-link1 a{ width:100%; display:inline-block; text-align:center; box-sizing:border-box; margin:1px0; padding:3%0.5%; border-radius:8px; font-size:13px; font-weight:bold; line-height:180%; color:#fff; box-shadow:0px2px4px0rgba(0,0,0,.26); } /* トマレバ */ .cstmreba .tomarebalink-link1 .shoplinkrakuten a{background:#76ae25;border:2pxsolid#76ae25;}/* 楽天トラベル */ .cstmreba .tomarebalink-link1 .shoplinkjalan a{background:#ff7a15;border:2pxsolid#ff7a15;}/* じゃらん */ .cstmreba .tomarebalink-link1 .shoplinkjtb a{background:#c81528;border:2pxsolid#c81528;}/* JTB */ .cstmreba .tomarebalink-link1 .shoplinkknt a{background:#0b499d;border:2pxsolid#0b499d;}/* KNT */ .cstmreba .tomarebalink-link1 .shoplinkikyu a{background:#bf9500;border:2pxsolid#bf9500;}/* 一休 */ .cstmreba .tomarebalink-link1 .shoplinkrurubu a{background:#000066;border:2pxsolid#000066;}/* るるぶ */ .cstmreba .tomarebalink-link1 .shoplinkyahoo a{background:#ff0033;border:2pxsolid#ff0033;}/* Yahoo!トラベル */ .cstmreba .tomarebalink-link1 .shoplinkhis a{background:#004bb0;border:2pxsolid#004bb0;}/*** HIS ***/ /* カエレバ */ .cstmreba .kaerebalink-link1 .shoplinkyahoo a{background:#ff0033;border:2pxsolid#ff0033;letter-spacing:normal;}/* Yahoo!ショッピング */ .cstmreba .kaerebalink-link1 .shoplinksoundhouse a{background:#8942af;border:2pxsolid#8942af;letter-spacing:normal;}/* サウンドハウス */ .cstmreba .kaerebalink-link1 .shoplinkbellemaison a{background:#84be24;border:2pxsolid#84be24;}/* ベルメゾン */ .cstmreba .kaerebalink-link1 .shoplinkcecile a{background:#8d124b;border:2pxsolid#8d124b;}/* セシール */ .cstmreba .kaerebalink-link1 .shoplinkkakakucom a{background:#314995;border:2pxsolid#314995;}/* 価格コム */ /* ヨメレバ */ .cstmreba .booklink-link2 .shoplinkkindle a{background:#007dcd;border:2pxsolid#007dcd;}/* Kindle */ .cstmreba .booklink-link2 .shoplinkrakukobo a{background:#bf0000;border:2pxsolid#bf0000;}/* 楽天kobo */ .cstmreba .booklink-link2 .shoplinkbk1 a{background:#0085cd;border:2pxsolid#0085cd;}/* honto */ .cstmreba .booklink-link2 .shoplinkehon a{background:#2a2c6d;border:2pxsolid#2a2c6d;}/* ehon */ .cstmreba .booklink-link2 .shoplinkkino a{background:#003e92;border:2pxsolid#003e92;}/* 紀伊國屋書店 */ .cstmreba .booklink-link2 .shoplinktoshokan a{background:#333333;border:2pxsolid#333333;}/* 図書館 */ /* カエレバ・ヨメレバ共通 */ .cstmreba .kaerebalink-link1 .shoplinkamazon a, .cstmreba .booklink-link2 .shoplinkamazon a{ background:#FF9901; border:2pxsolid#ff9901; }/* Amazon */ .cstmreba .kaerebalink-link1 .shoplinkrakuten a, .cstmreba .booklink-link2 .shoplinkrakuten a{ background:#bf0000; border:2pxsolid#bf0000; }/* 楽天 */ .cstmreba .kaerebalink-link1 .shoplinkseven a, .cstmreba .booklink-link2 .shoplinkseven a{ background:#225496; border:2pxsolid#225496; }/* 7net */ /****** ボタンカラー ここまで *****/ /***** ボタンデザイン マウスオーバー時ここから *****/ .cstmreba .booklink-link2 a:hover, .cstmreba .kaerebalink-link1 a:hover, .cstmreba .tomarebalink-link1 a:hover{ background:#fff; } /* トマレバ */ .cstmreba .tomarebalink-link1 .shoplinkrakuten a:hover{color:#76ae25;}/* 楽天トラベル */ .cstmreba .tomarebalink-link1 .shoplinkjalan a:hover{color:#ff7a15;}/* じゃらん */ .cstmreba .tomarebalink-link1 .shoplinkjtb a:hover{color:#c81528;}/* JTB */ .cstmreba .tomarebalink-link1 .shoplinkknt a:hover{color:#0b499d;}/* KNT */ .cstmreba .tomarebalink-link1 .shoplinkikyu a:hover{color:#bf9500;}/* 一休 */ .cstmreba .tomarebalink-link1 .shoplinkrurubu a:hover{color:#000066;}/* るるぶ */ .cstmreba .tomarebalink-link1 .shoplinkyahoo a:hover{color:#ff0033;}/* Yahoo!トラベル */ .cstmreba .tomarebalink-link1 .shoplinkhis a:hover{color:#004bb0;}/*** HIS ***/ /* カエレバ */ .cstmreba .kaerebalink-link1 .shoplinkyahoo a:hover{color:#ff0033;}/* Yahoo!ショッピング */ .cstmreba .kaerebalink-link1 .shoplinksoundhouse a:hover{color:#8942af;}/* サウンドハウス */ .cstmreba .kaerebalink-link1 .shoplinkbellemaison a:hover{color:#84be24;}/* ベルメゾン */ .cstmreba .kaerebalink-link1 .shoplinkcecile a:hover{color:#8d124b;}/* セシール */ .cstmreba .kaerebalink-link1 .shoplinkkakakucom a:hover{color:#314995;}/* 価格コム */ /* ヨメレバ */ .cstmreba .booklink-link2 .shoplinkkindle a:hover{color:#007dcd;}/* Kindle */ .cstmreba .booklink-link2 .shoplinkrakukobo a:hover{color:#bf0000;}/* 楽天kobo */ .cstmreba .booklink-link2 .shoplinkbk1 a:hover{color:#0085cd;}/* honto */ .cstmreba .booklink-link2 .shoplinkehon a:hover{color:#2a2c6d;}/* ehon */ .cstmreba .booklink-link2 .shoplinkkino a:hover{color:#003e92;}/* 紀伊國屋書店 */ .cstmreba .booklink-link2 .shoplinktoshokan a:hover{color:#333333;}/* 図書館 */ /* カエレバ・ヨメレバ共通 */ .cstmreba .kaerebalink-link1 .shoplinkamazon a:hover, .cstmreba .booklink-link2 .shoplinkamazon a:hover{ color:#FF9901;}/* Amazon */ .cstmreba .kaerebalink-link1 .shoplinkrakuten a:hover, .cstmreba .booklink-link2 .shoplinkrakuten a:hover{ color:#bf0000;}/* 楽天 */ .cstmreba .kaerebalink-link1 .shoplinkseven a:hover, .cstmreba .booklink-link2 .shoplinkseven a:hover{ color:#225496;}/* 7net */ /***** ボタンデザイン マウスオーバー時ここまで *****/ .cstmreba .booklink-footer{ clear:both; } /***** 解像度768px以下のスタイル *****/ @media screen and (max-width:768px){ .cstmreba .booklink-image, .cstmreba .kaerebalink-image, .cstmreba .tomarebalink-image{ width:100%; float:none; } .cstmreba .booklink-link2>div, .cstmreba .kaerebalink-link1>div, .cstmreba .tomarebalink-link1>div{ width:32.33%; margin:0.5%; } .cstmreba .booklink-info, .cstmreba .kaerebalink-info, .cstmreba .tomarebalink-info{ text-align:center; padding-bottom:1px; } } /***** 解像度480px以下のスタイル *****/ @media screen and (max-width:480px){ .cstmreba .booklink-link2>div, .cstmreba .kaerebalink-link1>div, .cstmreba .tomarebalink-link1>div{ width:49%; margin:0.5%; } } |
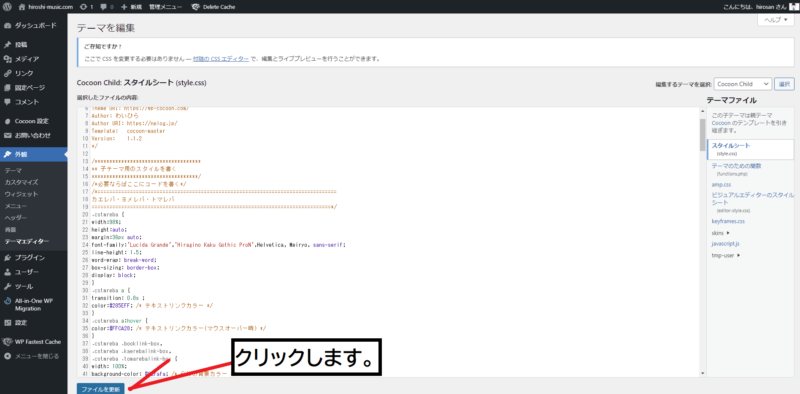
最後に「ファイルを更新」ボタンを押してください。

WordPressでの作業はここまでです。
カエレバの改造?
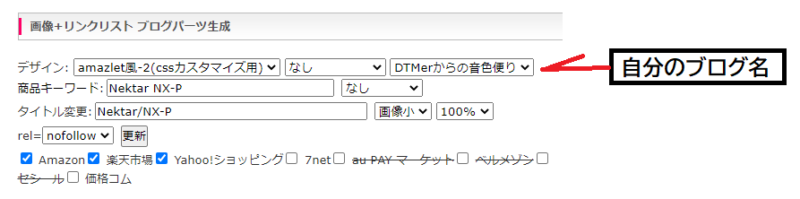
カエレバでリンクを貼ります。(ぼくはいつも楽天、Amazon、Yahooです)

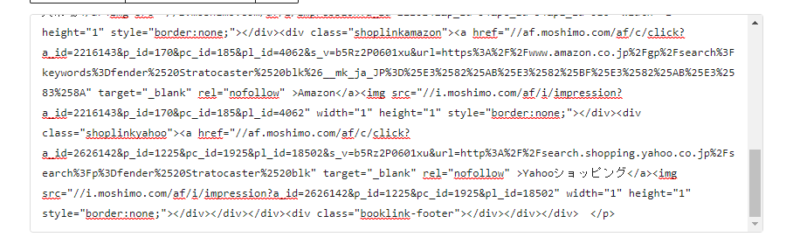
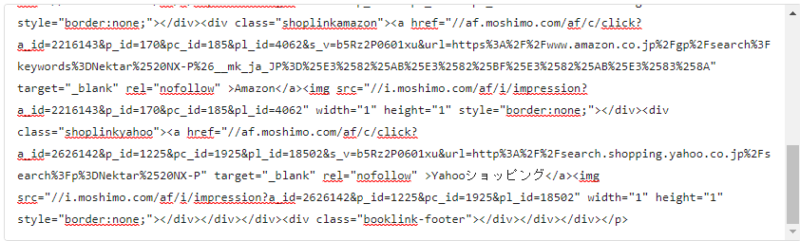
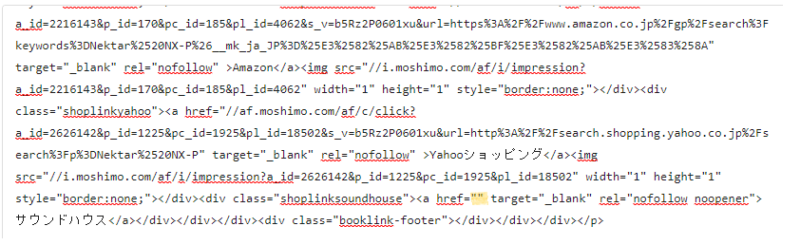
コイツをWordPress内で「HTMLで見る」と こういうふうに見えると思います。

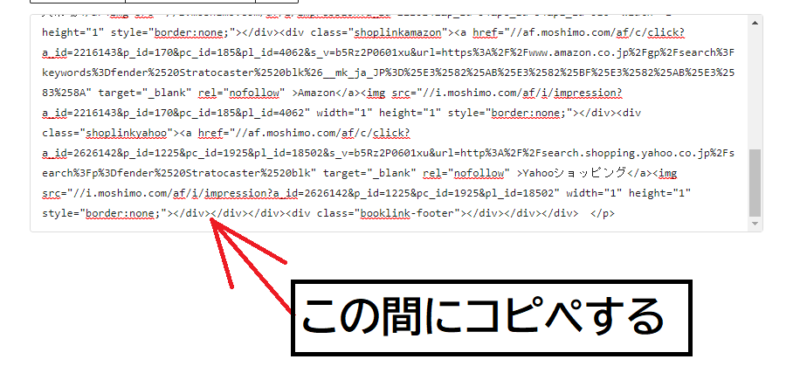
終わりの行あたりにある この箇所に今から言うコードを貼り付けます。
下の図に示してあるように</div>と</div>のあいだです。

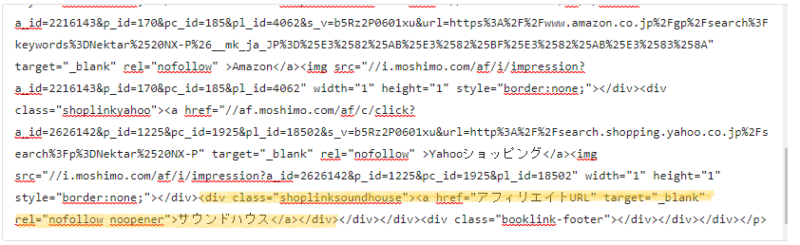
貼り付けるコードはコレです。↓
| <div class=”shoplinksoundhouse”><a href=”アフィリエイトURL” target=”_blank” rel=”nofollow noopener”>サウンドハウス</a></div> |
超重要!
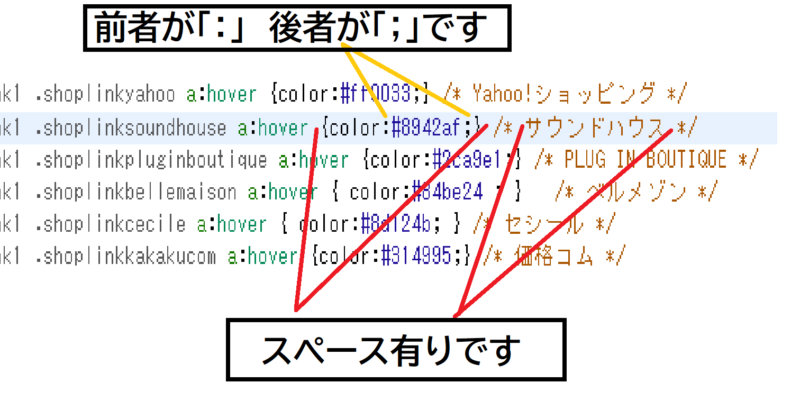
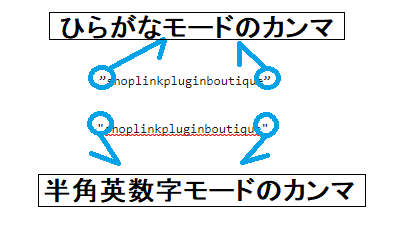
上の追加コードですが、コピペした後 誠にお手数ですが「”」の箇所を見直してもらって(メモ帳にコピペされると判別しやすいです)

カンマの箇所が「半角英数字モード」になっているか確認してみてください。
もし「ひらがなモード」のカンマになっていますと、「PLUG IN BOUTIQUE」 のアイコンの色が無くなって(白色)しまいます。
カンマを見直したら改めてメモ帳などで保存されることをお勧めします。
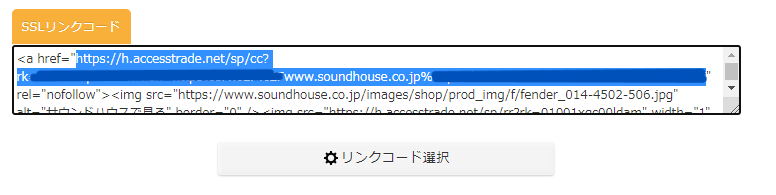
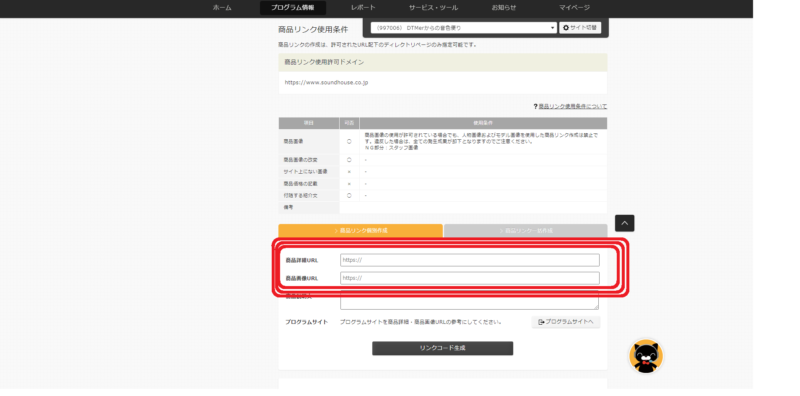
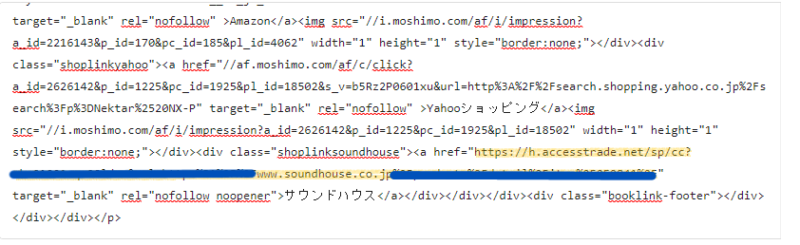
上のコード中のアフィリエイトURLというところを削除して アクセストレードで作成したサウンドハウスの商品URLを貼り付けます。(下の図の選択してある箇所が商品URL部分です)

アクセストレードでサウンドハウスの商品のアフィリエイトURLを作成する。
自分自身が忘れてしまいますので記しておきます(笑)
- ログインします

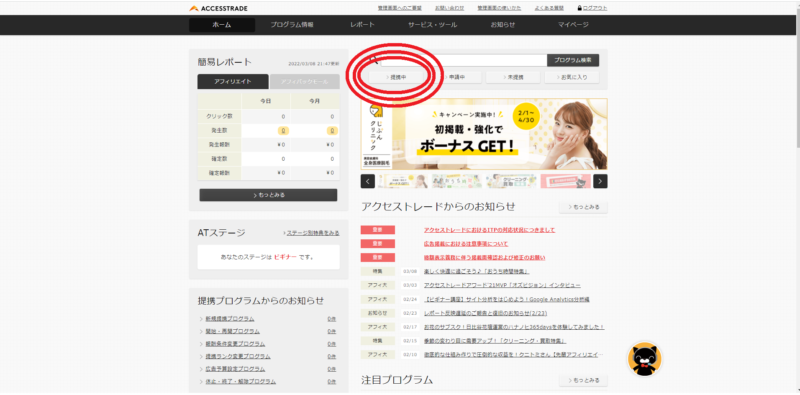
- 提携中を押します

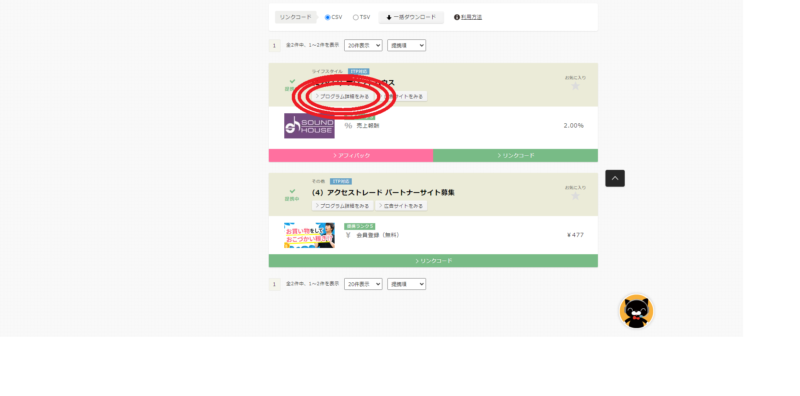
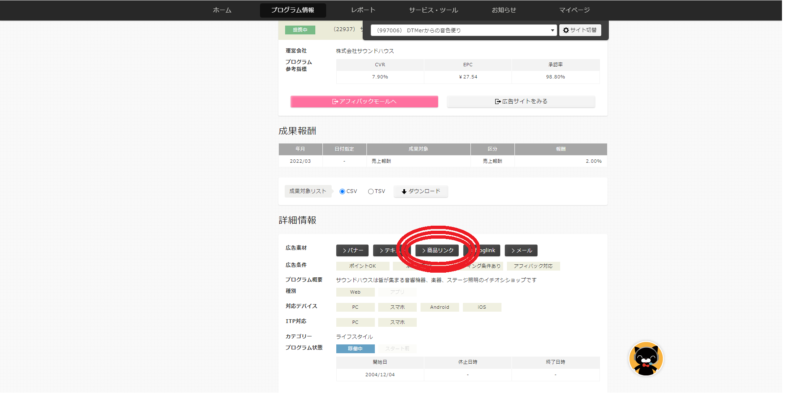
- 「プログラム詳細を見る」をクリック

- 「商品リンク」をクリック

- 商品ページのURLとそのページの商品画像のURLをそれぞれの欄に貼り付けます。
- ちなみに画像のURLは画像の上で右クリックしたら「画像のアドレスをコピー」というのがあります。

もう一度おさらい
最初に「カエレバ」のコードを貼り、HTMLで表示する。

黄線をひいた このコードを加える

「アフィリエイトURL」の文字を消す

そこの箇所にアクセストレードで作成したサウンドハウスの商品URLを貼る。

これで 出来てると思います。それではまた✋





コメント