ででん!

わかりますか? きれいな水色の中に輝く「PLUG IN BOUTIQUE」の文字・・・やっと出来ました。
以前の記事で「PLUGINBOUTIQUEのアフィリエイト・プログラムの審査受けます。」というのが ありまして・・・この記事を書いてから約1週間後にPLUG IN BOUTIQUEのアフィリエイトプログラムの承認審査に受かりました。
これって自分のブログを持っていれば 誰でも承認してもらえるのかな? ま、どっちでもいいか(笑)
で 今回は前にもやった「【絶対出来ます!】カエレバのデザインにサウンドハウスのアフィリエイトリンクを加える方法」と同じようにしてカエレバのデザインの中に「PLUG IN BOUTIQUE」も入れ込んでしまおう!という回にします。
CSSコードを書き加える
今回 書き加えるコードは 2つのコードです。
.cstmreba .kaerebalink-link1 .shoplinkpluginboutique a {background:#2ca9e1; border:2px solid #2ca9e1; letter-spacing:normal;} /* PLUG IN BOUTIQUE */
と
.cstmreba .kaerebalink-link1 .shoplinkpluginboutique a:hover {color:#2ca9e1;} /* PLUG IN BOUTIQUE */
の2つです。
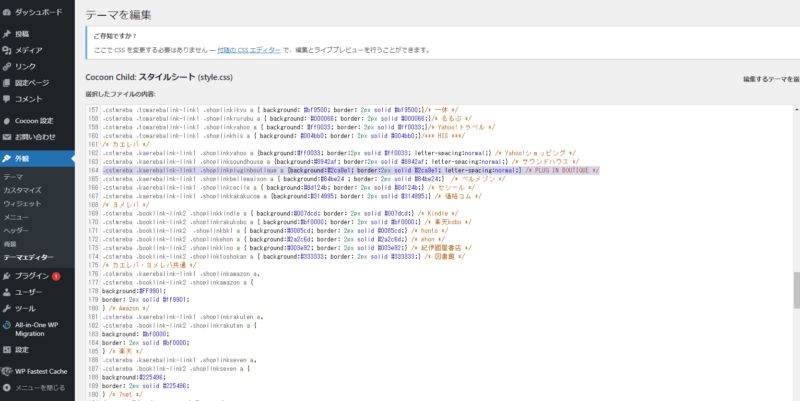
書き加える場所はWordPressの「外観」→「テーマエディター」に行ってもらって「スタイルシート (style.css)」に書き加えます。詳しくは【絶対出来ます!】カエレバのデザインにサウンドハウスのアフィリエイトリンクを加える方法 に詳細を書いています。
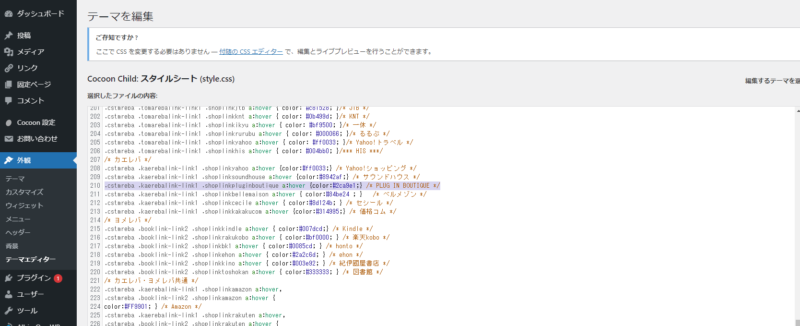
実際に書き加えた図を貼っておきます。
ここの部分

と

の2か所です。どちらもサウンドハウスの時に書き加えた行のすぐ下に書き加えました。
ちなみに水色は「#2ca9e1」という英数列で表してます。ここのサイト→原色大辞典で調べました。「違う色にしたい!」方はお好きな色でどうぞ😄
カエレバの改造
え~と、こちらも やることは 【絶対出来ます!】カエレバのデザインにサウンドハウスのアフィリエイトリンクを加える方法 と同じことなので 少し端折って説明します。
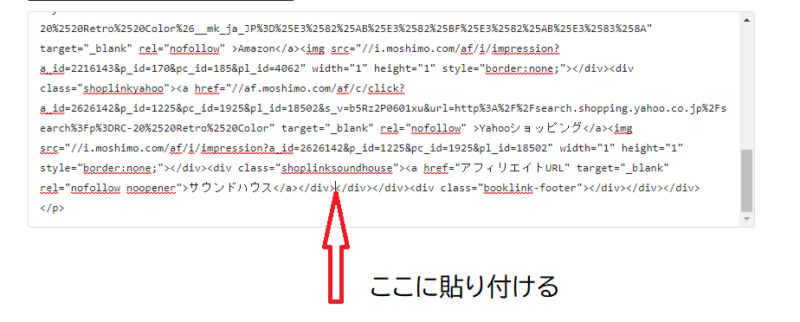
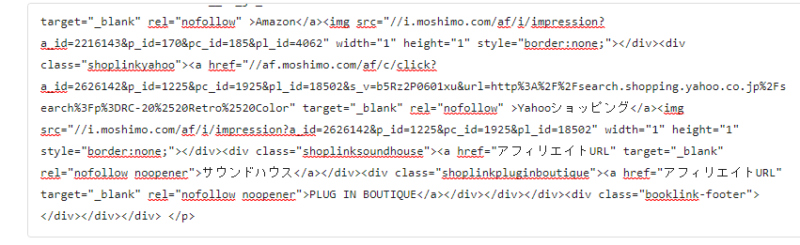
まず、サウンドハウスの追加コードを加えてある状態です。矢印の箇所にこれを貼り付けてください。
| <div class=”shoplinkpluginboutique”><a href=”アフィリエイトURL” target=”_blank” rel=”nofollow noopener”>PLUG IN BOUTIQUE</a></div> |
上のコードを貼り付ける箇所はここです。(</div> と </div> の間)

こういう風になります。

「アフィリエイトURL」と書いてあるところに PLUG IN BOUTIQUE内の紹介したい商品のアフィリエイトURLを貼ります。こちらも詳しくは →【絶対出来ます!】カエレバのデザインにサウンドハウスのアフィリエイトリンクを加える方法 を参考にしてもらえるとありがたいです。
超重要!
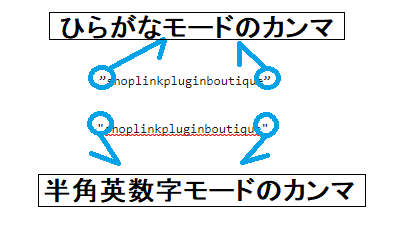
上の追加コードですが、コピペした後 誠にお手数ですが「”」の箇所を見直してもらって(メモ帳にコピペされると判別しやすいです)

カンマの箇所が「半角英数字モード」になっているか確認してみてください。
もし「ひらがなモード」のカンマになっていますと、「PLUG IN BOUTIQUE」 のアイコンの色が無くなって(白色)しまいます。
カンマを見直したら改めてメモ帳などで保存されることをお勧めします。
PLUG IN BOUTIQUEのアフィリエイトURLを作る
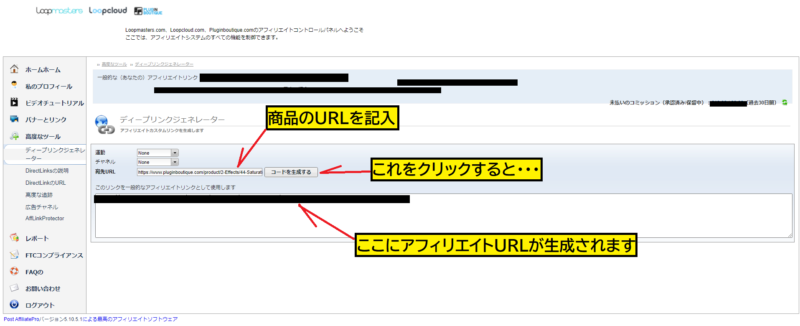
これをどうやって調べるかというと 自身のPLUG IN BOUTIQUEのアフィリエイトホームに行ってもらって、「高度なツール→ディープリンクジェネレーター」で下の図のようにしてアフィリエイトURLを作ります。

PLUG IN BOUTIQUE は 海外のサイトで最初は購入するも敷居が高そうですが そんなことはないですよ。
あと 説明足らずで分からないところが あると思います。連絡くだされば 分かる範囲でお答えさせてもらいます。
以上です。 それでは✋
自分のリンクいろいろです😄
●mail(もし何かご用命があれば)










コメント